E-mails, forms, payment process steps… When making your website multilingual, make sure all the bits and pieces are translated. Use a checklist that we created, based on a recent project we completed partially pro bono as a Christmas gift for Sarcoma Association.

This mini-series of articles outlines:
- How to select the appropriate method of adding support for multiple languages to your website.
- What common difficulties you may expect when going multilingual.
- Key things to keep in mind when translating a website (below).
Step 3. Make sure there are no missing parts in your translations (a checklist)
Before adding another language to your website, check out our list of elements which need to be translated or which necessitate website alterations. On an example of a real implementation in the Onkobieg (Oncorun) registration website (still in the testing phase).
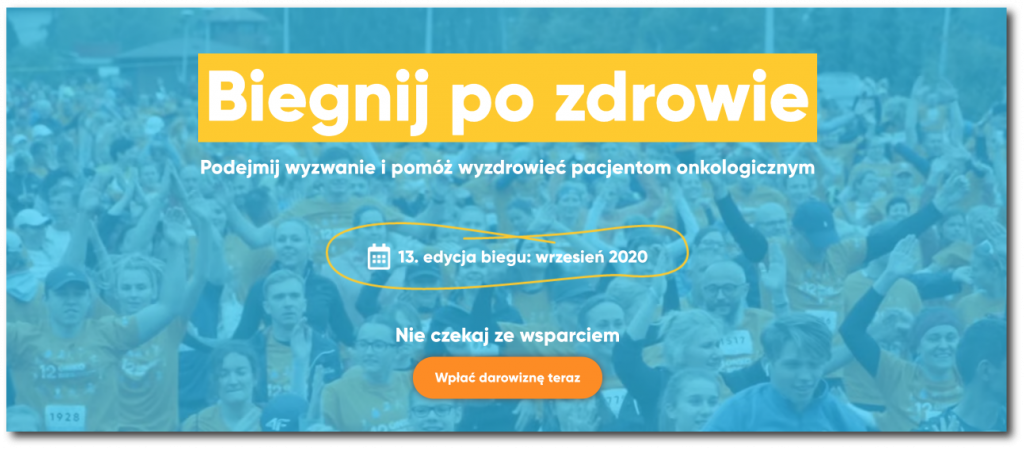
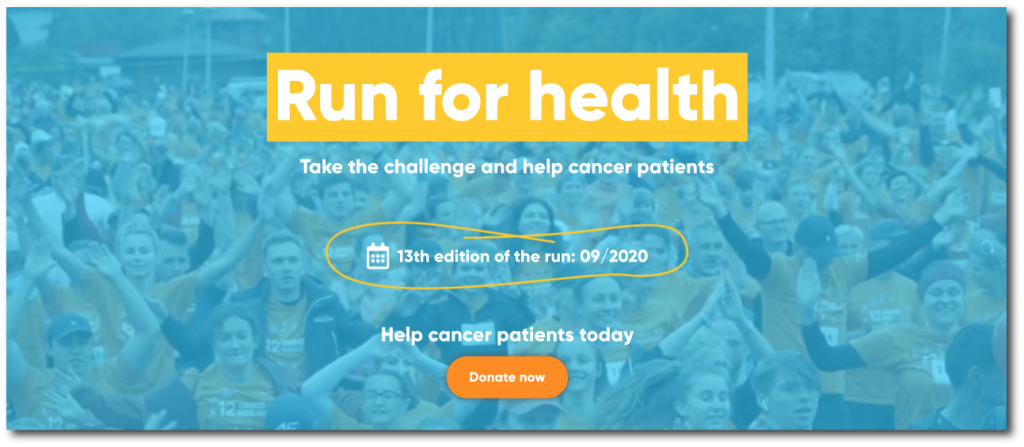
1) Text in graphical elements, photos and images.
Certain template elements can contain images with text in a given language. A solution to this problem is to add separate language versions of such images.
In the case of Onkobieg, however, we chose to adjust the website template (where possible and justified) to ensure that text content and images are separate.

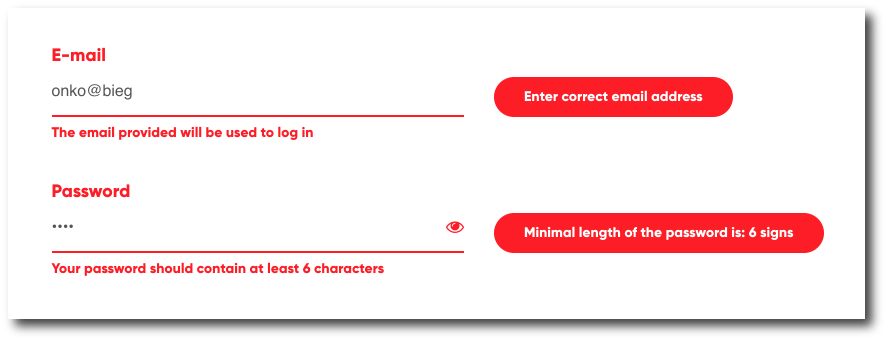
2) Interactive prompts.
Not all text content is available immediately upon entering a website, such as the content of subpages available from the menu or blog articles. Remember to translate all interactive elements: form validation, error messages and notifications.
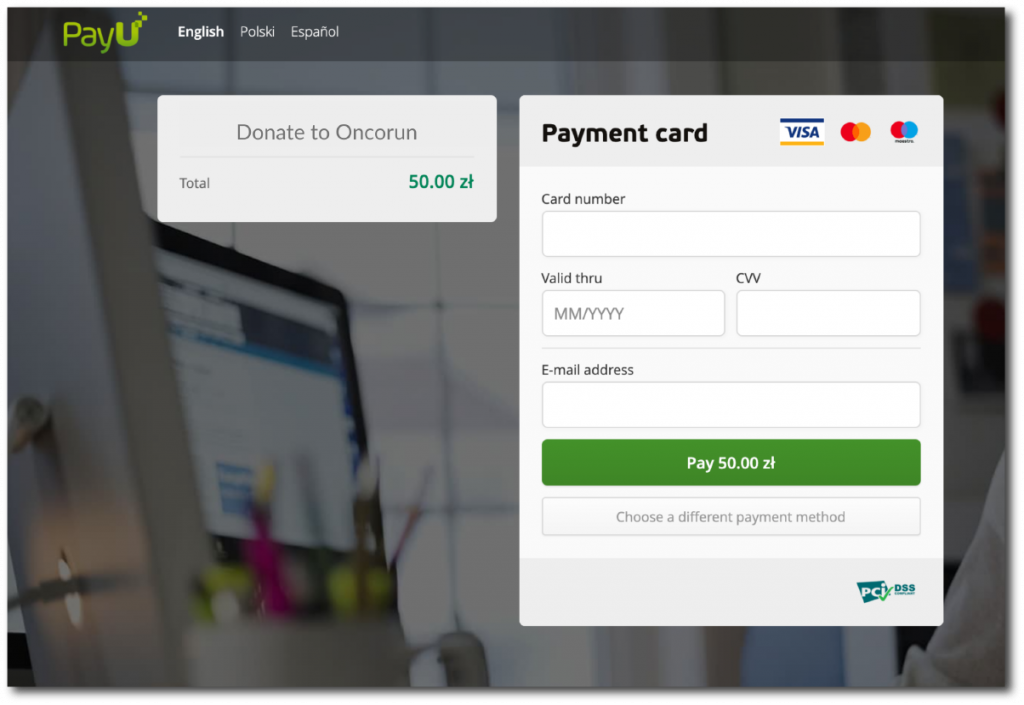
3) External service integration (e.g. payment processing, YouTube website).
If the service provider’s system allows it, it is worth relaying information regarding the language version chosen by the user.
To make this possible, a single variable had to be added to the PayU integration code – ‘language’. As a result, a sudden change of language after being redirected to the PayU website will not prevent the user from making their payment.
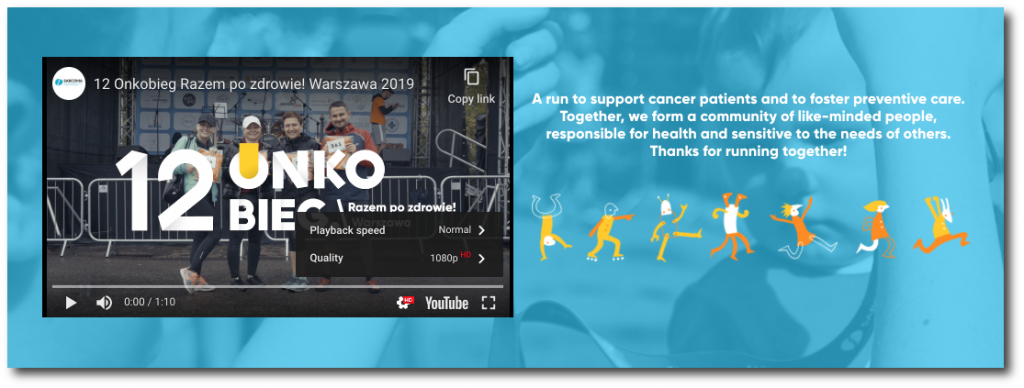
The home page of Oncorun website includes a YouTube video. We needed to make sure the language of the video player interface matched the current language version of the site. In order to do that, we added the “hl” parameter (namely, “?hl=en”) to the URL of the video shown on the English version.
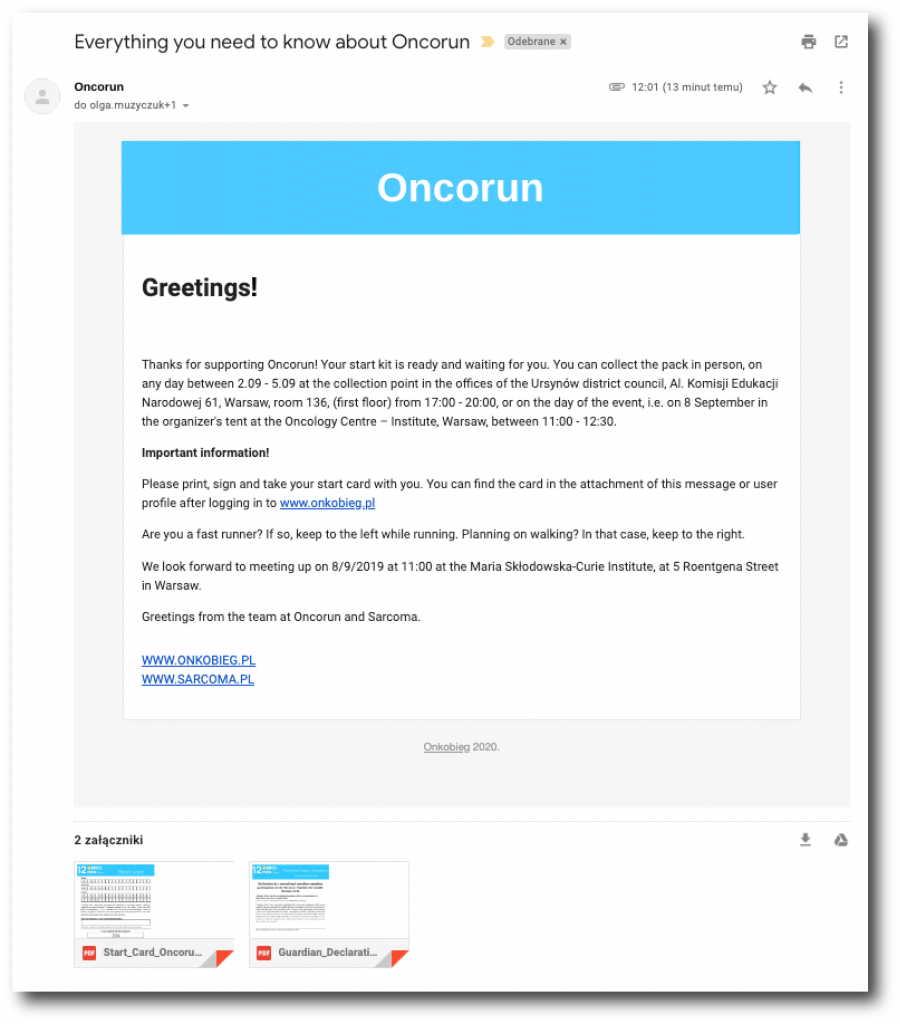
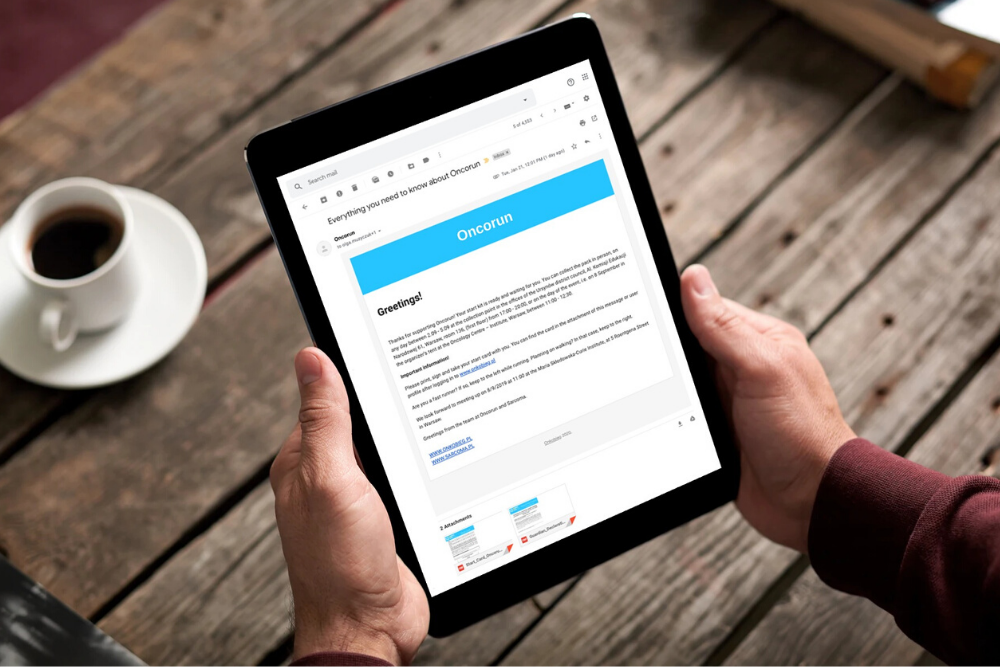
4) Automated emails.
Remember to make sure that your users receive system messages in the same language in which they browsed your site. In order to do this, add information about the version used to the user’s session. Another possible solution is to save language preferences in user settings.
5) Number, currency, date and time formats.
Take into account differences in units of measurement and formats used in different countries. Establish how these elements will be displayed in the target language version of your website and be consistent. Examples?
- Date format: DD.MM.YYYY vs. MM/DD/YYYY
- Time format: 13:00 vs. 1:00 p.m.
- Distance units: 1.609 kilometers vs. 1 mile
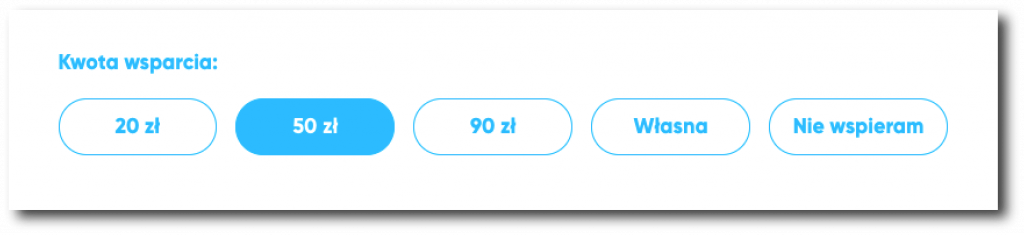
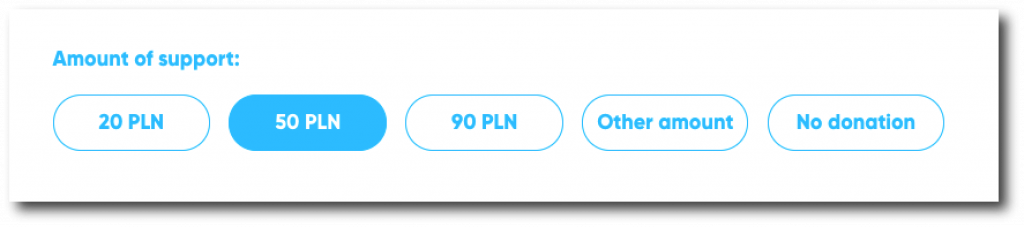
- Currency: zł vs. PLN


6) Different text length.
The same words and sentences can take up more or less space compared to the source when translated into a different language. Adjust your website template so that the content is displayed correctly in all language versions: avoid clipping, text extending outside button borders, etc.


7) Declension.
Take into account the types of declension present in the target language. Some words may have to be different depending on the number of errors detected by the system, for example: “To proceed, correct 1 error / 2 errors / 5 errors” (in Polish: “By przejść dalej, popraw 1 błąd / 2 błędy / 5 błędów”).
8) UTF-8 character encoding.
Use the UTF-8 encoding system (8-bit Unicode Transformation Format). It is widely supported by browsers and makes language-specific characters display correctly for users of different nationalities.
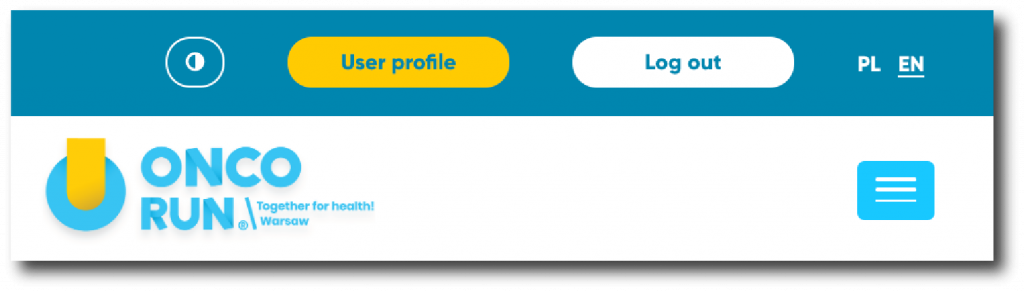
9) Language version switch.
The language button should be clearly visible – place it in an intuitive location such as the site header or main menu. Make sure that it remembers which language is chosen.

As a result of the changes, a growing number of Onkobieg (Oncorun) attendees from outside Poland will be able to register for the race in English. Thanks to our solution, the organizer will easily add new language versions at any time.
“A partner this involved is difficult to find. The majority of the translation was done free of charge as a Christmas present for the Association. We are very grateful for that!”
Szymon Bubiłek
Board Member, Sarcoma Association